Tipografia
Conteúdo é de longe o maior e mais importante ativo dentro das nossas verticais, por isso usamos a tipografia para estabelecer uma hierarquia visual clara, organizar o conteúdo e maximizar a legibilidade, criando caminhos consistentes para orientar a navegação dos usuários dentro dos produtos.
Família Tipográfica
Source Sans Pro é um tipo de família sem serifa destinado a funcionar bem em interfaces de usuário (UI). A fonte apresenta curvas amigáveis e abertas, permitindo que as letras sejam ajustadas em sua largura natural. Isso contribui para a legibilidade e permite um ritmo de leitura mais espontâneo, pois múltiplos estilos acabam tornando o layout desequilibrado e difícil de gerenciar.
Escala de Tamanho
Os tipos do NoZebra Design System são baseados em uma escala de aumento inicial de 2px que cresce para 4px em tamanhos a partir de 20px para favorecer o contraste e melhorar a legibilidade.
Info
Por ter uma ótima sensação de legibilidade recomendamos usar 16 a 18 pixels para conteúdo principal e 28 a 36 pixels para títulos.
Info
Para uma escala de tipos mais abrangente e acessível usamos uma base padrão de 16 pixels para Desktop, no Mobile, 10 pixels com uppercase e 12 pixels conteúdo.
Escala de Peso
O peso das letras tem um papel fundamental na legibilidade de um bloco de texto por permitir uma maior flexibilidade visual nos designs. Pesos mais leves tendem a ser mais legíveis em conteúdos longos. Em nossos produtos usamos textos mais pesados (bold) em títulos e frases pequenas para dar ênfase nas mensagens.
Espaçamento entre Letras
É a distância entre uma letra e outra. Ele pode ser ajustado para criar um resultado esteticamente mais agradável e, ao mesmo tempo, corrigir problemas de densidade durante a leitura e melhorar a legibilidade trazendo classe e elegância ao bloco de texto.
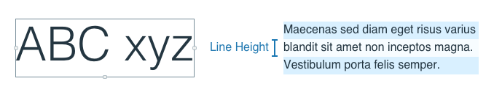
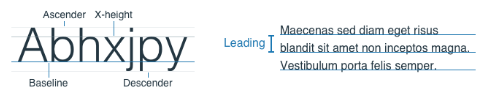
Altura de Linha
A altura da linha (Line Height), tradicionalmente conhecida como espaçamento entrelinhas, oferece aos blocos de textos uma aparência mais harmoniosa, dando ritmo vertical à medida que o leitor acompanha o texto.

No NoZebra Design System posicionamos os textos e ícones na linha base (Baseline) usando o grid de 4px, e o grid de 8px para posicionar outros elementos (Componentes), criando um ritmo vertical mais fluido no layout.

Comprimento da Linha
Comprimento da linha é a distância entre as margens laterais de um bloco de texto. Ela contribui para a legibilidade, uma vez que linhas muito longas são mais difíceis de acompanhar e deixam o leitor perdido, sem saber qual linha do texto ler em seguida, e linhas muito curtas desestabilizam o ritmo de leitura.
Como o bloco de texto pode variar de acordo com o tamanho da tipografia, a forma mais fácil de controlar essa dimensão é adequando a quantidade de caracteres.
Info
Para leituras ideias recomendamos usar uma largura de linha entre 60 e 100 caracteres, incluindo espaçamento para blocos de textos médios e longos.