Espaçamento
O espaço é uma maneira inteligente de unificar o preenchimento, as margens e as alturas de maneira consistente e útil. Ter uma escala de espaçamento ajustada traz um ritmo ao produto e cria um fluxo natural e familiar de uma página para outra.
Definição
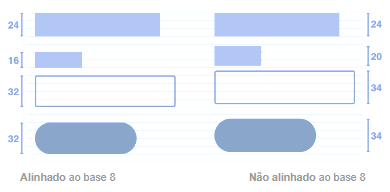
Trabalhamos com um sistema de espaço baseado em 8px. Esse padrão foi selecionado por ser um valor altamente comportável (por ser dividida e multiplicada várias vezes e resultar sempre em números inteiros), além disso, constrói uma convenção espacial mais definida, diminuindo a complexidade do design e aumentando a consistência dos produtos.
Info
Na escala temos uma exceção para o valor de 4px, visto que ele foi criado para permitir um menor preenchimento para margens e outras partes menores. Usamos também a base 4px para o grid quadriculado usado com o grid layout.
Alguns dos benefícios de se utilizar a base 8:
| Benefícios para | Descrição |
|---|---|
| Designers | Eficiência, menos decisões a serem tomadas, mantendo um ritmo e consistência dos elementos. |
| Times | Um sistema mais fácil de comunicação entre designers e desenvolvedores. Desenvolvedores podem observar mais facilmente um incremento de 8 pontos. |
| Usuários | Evitamos problemas como o "burn-pixel", visto que não teremos nenhum deslocamento de meio pixel borrado na maioria dos dispositivos móveis. |

Todos os componentes se alinham à grade de linha de base quadrada de 8px para dispositivos móveis, tablets e computadores. Usamos múltiplos de 8 para definir dimensões, preenchimento e margens de componentes, garantindo que cada elemento da interface do usuário se alinhe à grade de pixels.
Espaço em branco e lei da proximidade
Ter menos espaço entre os elementos cria uma associação próxima e, portanto, é interpretado como conteúdo relacionado (seguindo a lei de proximidade da Gestalt). Por outro lado, use elementos que têm uma grande quantidade de espaço para desassociar relações, pois quanto mais longe um elemento do outro, mais distanciados esses elementos são.
White space (Espaço em branco)
O espaço vazio, também conhecido como espaço em branco, é uma coisa positiva. Ele pode ser usado para dividir seções em uma página ou para ajudar a criar foco em determinados elementos. Muitas informações agrupadas e contrastantes tendem a criar uma sensação de sobrecarga cognitiva. O espaço em branco serve justamente para deixar o olho do usuário descansar.
Hierarquia
Elementos que possuem mais espaçamento em torno deles tendem a ser mais importantes do que os demais. Os cabeçalhos de nível superior têm mais espaço ao redor deles, em geral para dar foco e destaque, principalmente em títulos de matérias. Portanto, se você tiver um elemento ou conteúdo de alta importância na página, prefira um espaço extra para atrair o foco.
Margens
Paddings
Referências
- Built to Adapt - Artigo de referência sobre o uso da base-8 em projetos digitais e a importância do número para garantia de uma boa consistência.
- Spacing Methods - Google Material - Design System do Google explicando sobre a utilização de spacing no Material Design.